12. Dibujar flores¶
En esta práctica vamos a programar varios bloques de usuario para que dibujen flores en la pantalla al presionar las teclas de dirección.

Iniciamos el editor de Scratch.
Pulsamos el botón idioma
 en la barra
superior y elegimos Español.
en la barra
superior y elegimos Español.Añadimos una nueva extensión con el botón añadir extensión
 abajo a la izquierda.
abajo a la izquierda.Seleccionamos la extensión Lápiz para poder dibujar.

En la barra de código aparecerá un nuevo icono, el Lápiz
 , con instrucciones de color verde oscuro.
, con instrucciones de color verde oscuro.Creamos un nuevo bloque llamado inicio.
Primero pulsamos en el botón mis bloques

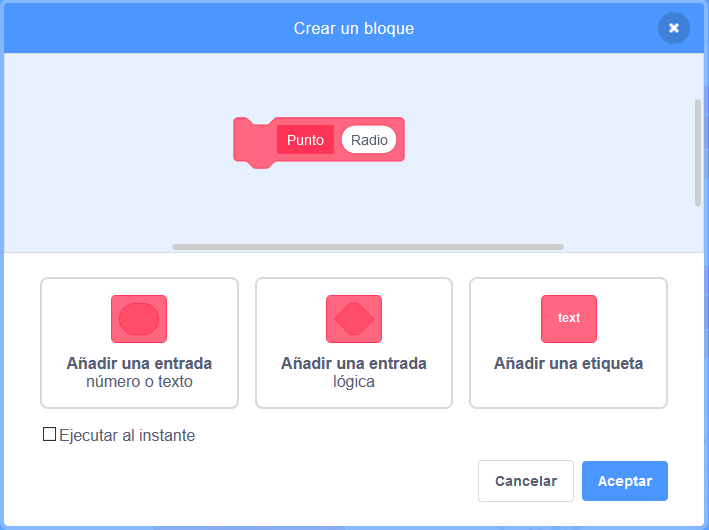
A continuación pulsamos en crear un bloque

Luego cambiamos el nombre del nuevo bloque a inicio
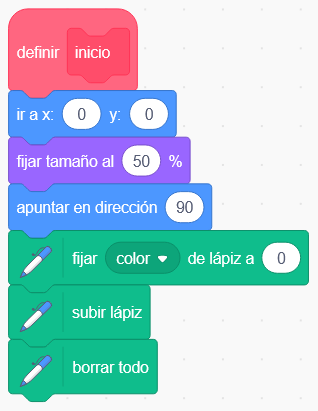
El bloque inicio servirá para iniciar el programa. Borrará la pantalla, subirá el lápiz con color cero, y colocará al gato en el centro con tamaño pequeño.

Creamos un nuevo bloque llamado Punto.
Primero pulsamos en el botón mis bloques

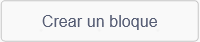
A continuación pulsamos en crear un bloque

Luego cambiamos el nombre del nuevo bloque a Punto
Pulsamos en Añadir una entrada número o texto y le damos el nombre Radio

Por último pulsamos el botón Aceptar
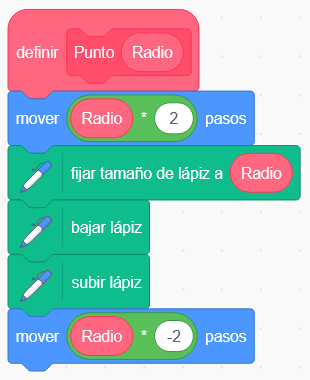
El bloque Punto servirá para dibujar un punto en la pantalla con un tamaño que depende del parámetro Radio.

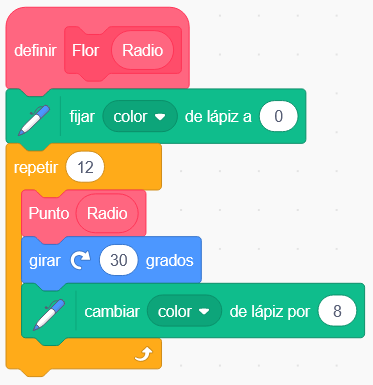
Creamos un nuevo bloque llamado Flor.
Primero pulsamos en el botón mis bloques

A continuación pulsamos en crear un bloque

Luego cambiamos el nombre del nuevo bloque a Flor
Pulsamos en Añadir una entrada número o texto y le damos el nombre Radio
El bloque Flor servirá para dibujar 12 puntos en círculo, alrededor del gato, con un tamaño que depende del parámetro Radio.

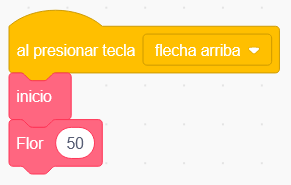
Ahora programamos un pequeño código para probar el bloque flor.

Pulsamos la bandera verde
 para probar el funcionamiento del programa.
para probar el funcionamiento del programa.Al pulsar la tecla de Flecha arriba en el teclado, el gato dibujará una flor de círculos de colores en la pantalla.
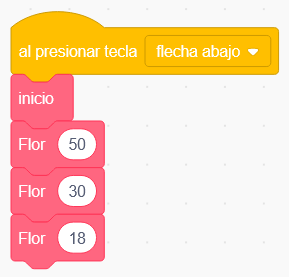
A continuación realizamos un programa para dibujar una flor compuesta de varios círculos de puntos.

Pulsamos la bandera verde
 para probar el funcionamiento del programa.
para probar el funcionamiento del programa.Al pulsar la tecla de Flecha abajo en el teclado, el gato dibujará una flor de varios círculos de colores en la pantalla.
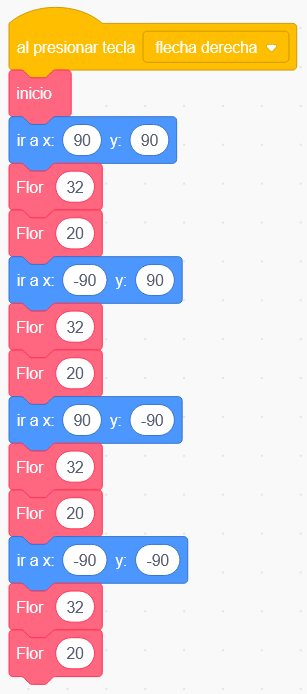
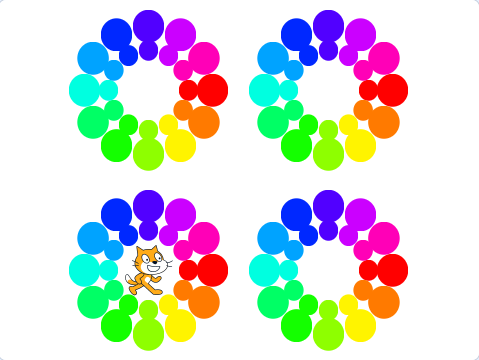
Para terminar realizamos un programa para dibujar flores en varios lugares de la pantalla.
Para definir los números de la instrucción ir a x y podemos mover al gato allí donde queremos que aparezca la flor.

Pulsamos la bandera verde
 para probar el funcionamiento del programa.
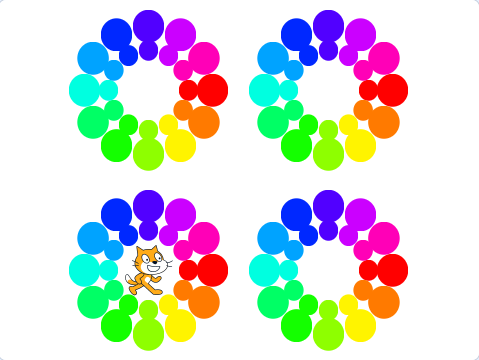
para probar el funcionamiento del programa.Al pulsar la tecla de Flecha derecha en el teclado, el gato dibujará cuatro flores en cuatro posiciones distintas de la pantalla.

Retos¶
Modifica el programa para que la función flor no cambie el color de los puntos y todos tengan el mismo color. Dibuja una flor compuesta por un anillo de puntos grandes rojos en la parte exterior y un anillo pequeño de puntos verdes en la parte interior.
Realiza un programa que dibuje cinco flores situadas como en el logotipo de los juegos olímpicos.