9. Atrapar manzanas¶
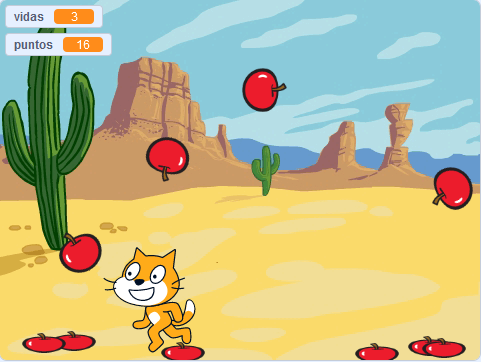
En esta práctica vamos a programar un juego que consiste en atrapar manzanas con un gato y evitar los rayos que matan. El gato se moverá con las teclas derecha e izquierda. Cuando el gato pierda sus tres vidas, el juego se acabará.

Iniciamos el editor de Scratch.
Pulsamos el botón idioma
 en la barra
superior y elegimos Español.
en la barra
superior y elegimos Español.Ahora escogemos un fondo adecuado para nuestro juego. Cambiamos el fondo de escenario por un desierto.
Pulsamos el botón elige un fondo
 .
.Buscamos en la sección Exteriores.
y seleccionamos el fondo Desert.

Cambiamos el nombre del objeto por Gato.

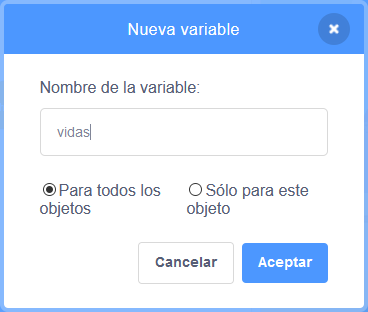
Creamos la variable vidas que guardará el número de vidas que tiene el Gato. Cuando esta variable valga cero, el programa terminará.
Pulsamos el botón de variables
 ,
,pulsamos en crear una variable
 .
.Cambiamos el nombre de la variable a vidas

Por último pulsamos el botón Aceptar
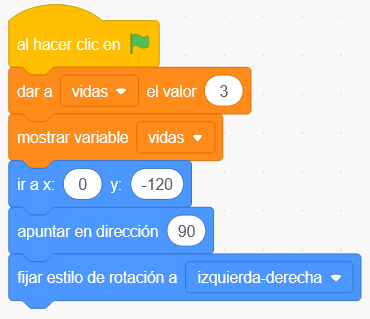
Ahora programamos las instrucciones de iniciación para el objeto Gato. Este programa dará tres vidas al gato, mostrará el valor en pantalla, colocará al gato debajo de la pantalla y el estilo de rotación a derecha e izquierda.

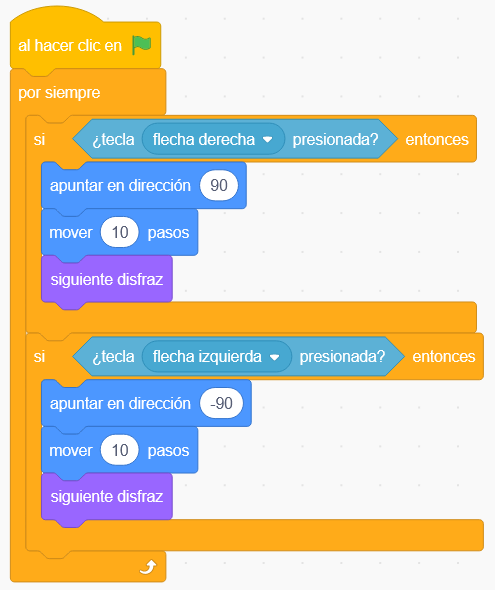
Continuamos dando al gato movimiento a un lado y a otro. El siguiente programa comprueba si se ha pulsado una tecla de flecha izquierda o de flecha derecha y en caso afirmativo, mueve al gato en una u otra dirección.

Pulsamos la bandera verde
 para probar el funcionamiento del programa.
para probar el funcionamiento del programa.Ahora creamos la variable puntos que guardará el número de puntos que hemos conseguido al atrapar las manzanas.
Pulsamos el botón de variables
 ,
,pulsamos en crear una variable
 .
.Cambiamos el nombre de la variable a puntos

Por último pulsamos el botón Aceptar
A continuación añadimos un nuevo personaje, una manzana.
Pulsamos el botón elige un objeto
 .
.Buscamos en la sección Comida.
y seleccionamos el objeto Apple.

Vamos a crear otro disfraz para la manzana, una manzana aplastada. Primero vamos a la pestaña de disfraces

A continuación duplicamos el disfraz de la manzana.

Ahora seleccionamos el disfraz duplicado y lo aplastamos.


Ya podemos realizar el programa de la manzana dentro de la pestaña de código
 de la manzana.
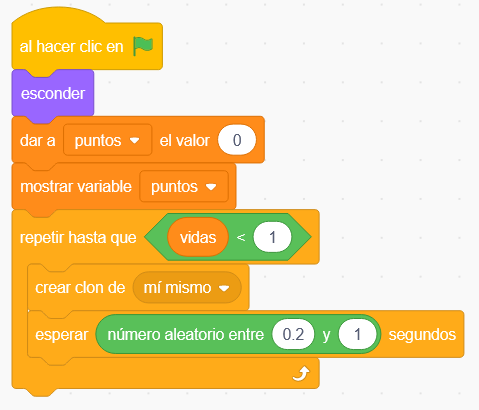
de la manzana.Primero vamos a esconder la manzana, asignamos cero a los puntos y vamos creando clones de la manzana para que aparezcan en pantalla, mientras el gato tenga vidas.

Antes de realizar el siguiente programa, se debe definir el bloque "caer suelo". Dentro del apartado Mis bloques
 pulsamos "Crear un bloque"
pulsamos "Crear un bloque"  y en el nombre del bloque escribimos "caer suelo".
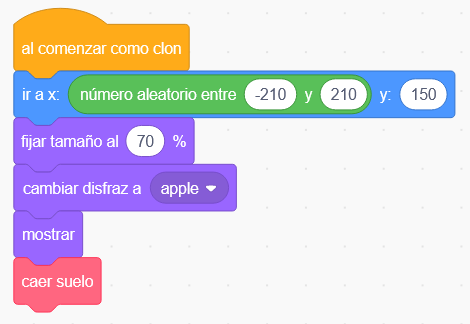
y en el nombre del bloque escribimos "caer suelo".El siguiente programa hará aparecer cada clon de la manzana en la parte superior en una posición aleatoria, para que luego caiga hacia el suelo.

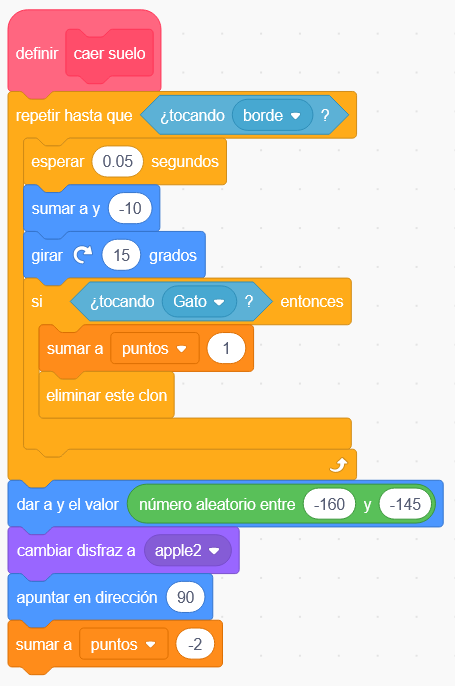
Por último programamos el bloque que hace caer la manzana hasta el suelo. En caso de tocar al gato, aumentará un punto y el clon de la manzana desaparece. Si el clon de la manzana toca el suelo, se aplastará.

Pulsamos la bandera verde
 para probar el funcionamiento del programa.
para probar el funcionamiento del programa.Añadimos un nuevo objeto, un rayo.
Pulsamos el botón elige un objeto
 .
.Buscamos en la sección Todos.
y seleccionamos el objeto Lightning.

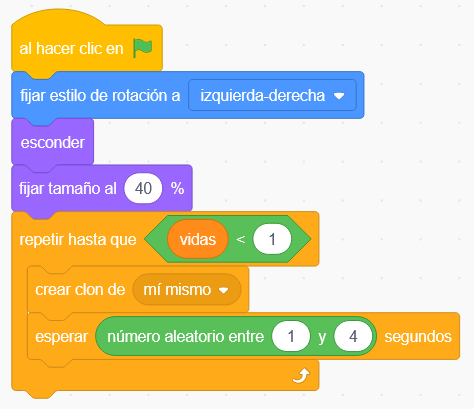
Ahora realizamos el programa para que el se generen clones del rayo cada pocos segundos.

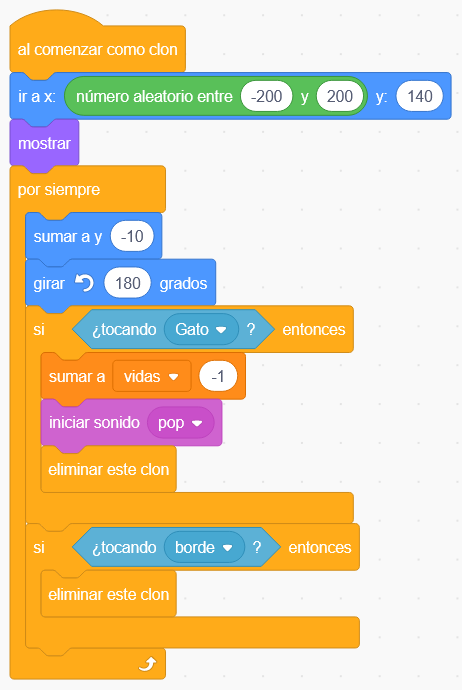
Cada vez que se genera un clon su comportamiento será el siguiente.
Bajará desde la parte alta de la pantalla. Si toca al gato, las vidas se reducen en una. Si toca el borde inferior, el rayo desaparece.

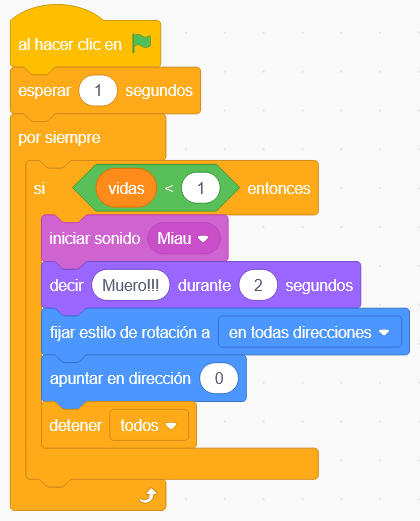
Por último programamos al gato para que se muera al llegar las vidas a cero. Primero seleccionamos el objeto gato.

A continuación añadimos el programa.

Pulsamos la bandera verde
 para probar el funcionamiento del programa.
para probar el funcionamiento del programa.
Retos¶
Añade un nuevo personaje que quite vidas igual que el rayo. Este nuevo personaje debe aparecer después de 10 segundos de juego.
Modifica el programa para que el número de rayos aumente con el tiempo, de manera que el juego se haga cada vez más difícil.
Para conseguirlo, debes crear una nueva variable llamada Tiempo_entre_rayos. La variable debe iniciarse a 2 (dos segundos) al presionar la bandera verde. Al cabo de 10 segundos, cambiaremos el valor de la variable a 1 (un segundo). Después de otros 10 segundos cambiaremos el valor de la variable a 0.5 (medio segundo).
Para que los rayos aparezcan a diferentes velocidades, debes cambiar el tiempo de espera entre creación de rayos por el valor de la variable 'Tiempo_entre_rayos'.