12. Draw flowers¶
In this lab we are going to program several user blocks to draw flowers on the screen when pressing the arrow keys.

We start the Scratch editor.
Press the language button
 in the top bar and choose English.
in the top bar and choose English.We add a new extension with the button add extension
 down left.
down left.We select the Pencil extension to be able to draw.

A new icon will appear in the code bar, the Pencil
 , with dark green instructions.
, with dark green instructions.We create a new block called start.
First click on the button my blocks

Then we change the name of the new block to start
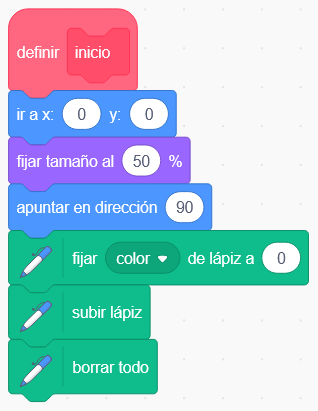
The start block will be used to start the program. It will clear the screen, raise the pencil with zero color, and place the cat in the center with small size.

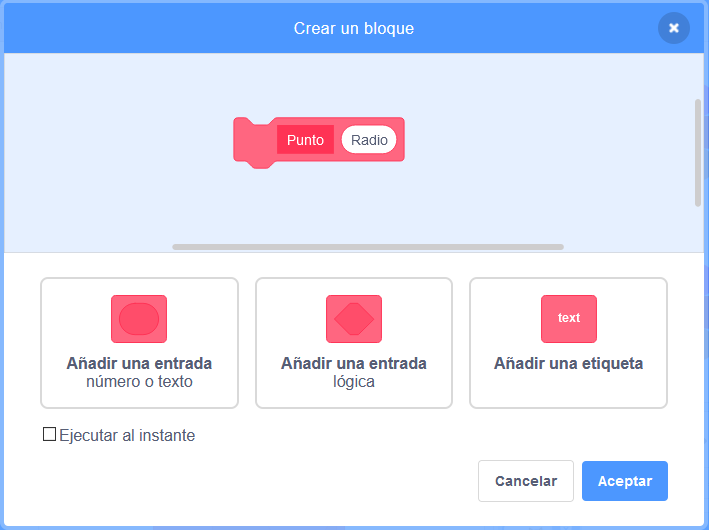
We create a new block called Point.
First click on the button my blocks

Then we change the name of the new block to Point
Click on Add a number or text entry and give it the name Radio

Finally, click on the OK button.
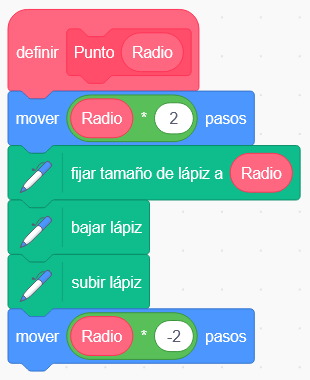
The Point block will be used to draw a point on the screen with a size that depends on the Radius parameter.

We create a new block called Flower.
First click on the button my blocks

Then we change the name of the new block to Flower
Click on Add a number or text entry and give it the name Radio
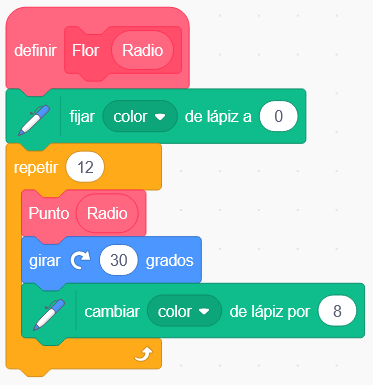
The Flower block will be used to draw 12 points in a circle, around the cat, with a size that depends on the Radius parameter.

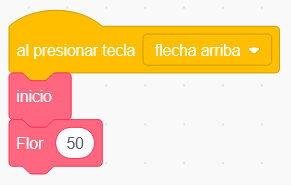
Now we write a little code to test the flower block.

Press the green flag
 to test the operation of the program.
to test the operation of the program.By pressing the Up Arrow key on the keyboard, the cat will draw a flower of colored circles on the screen.
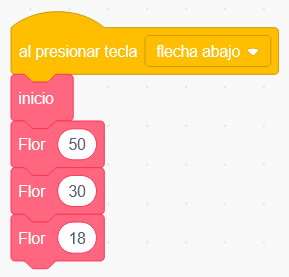
Next we make a program to draw a flower made up of several circles of points.

Press the green flag
 to test the operation of the program.
to test the operation of the program.By pressing the Down Arrow key on the keyboard, the cat will draw a flower of various colored circles on the screen.
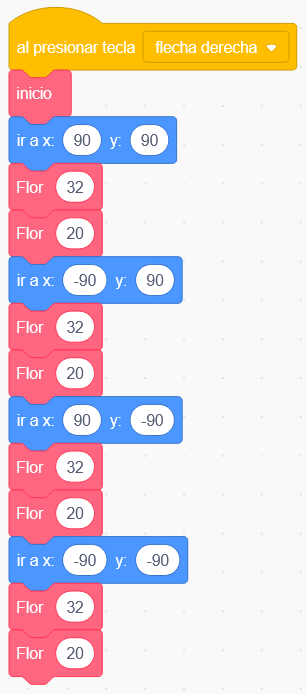
To finish we make a program to draw flowers in various places on the screen.
To define the numbers of the go to x y instruction we can move the cat where we want the flower to appear.

Press the green flag
 to test the operation of the program.
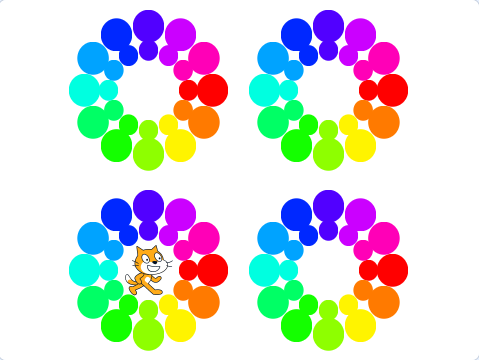
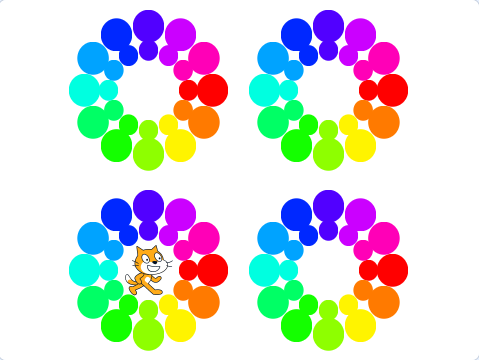
to test the operation of the program.By pressing the Right Arrow key on the keyboard, the cat will draw four flowers in four different positions on the screen.

Challenges¶
Modify the program so that the flower function does not change the color of the points and they all have the same color. Draw a flower made up of a ring of large red dots on the outside and a small ring of green dots on the inside.
Make a program that draws five flowers positioned as in the olympic games logo.