2. Fly with a cat¶
In this practice we are going to program a cat that will fly over a scene of buildings that move in the background.

We start the Scratch editor.
Press the language button
 in the top bar and choose English.
in the top bar and choose English.Press the tutorial button
 and then the animation button
and then the animation button  .
.We select the tutorial "Make it fly" and visualize it to learn the basic operation of the program.
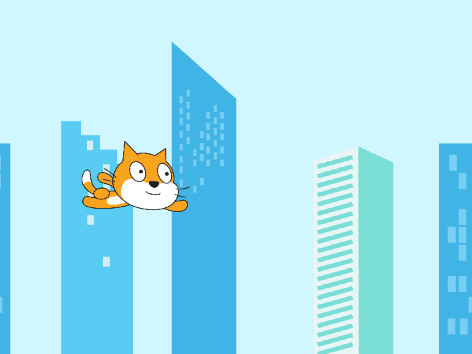
Once the tutorial is finished we are going to create a program in which a flying cat appears between buildings.
We delete the cat object by clicking on the trash can icon.

Added a new item, a flying cat.
Press the button choose an object
 .
.We look in the Animals section.
and select the Cat Flying object.

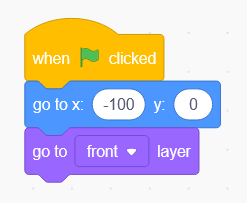
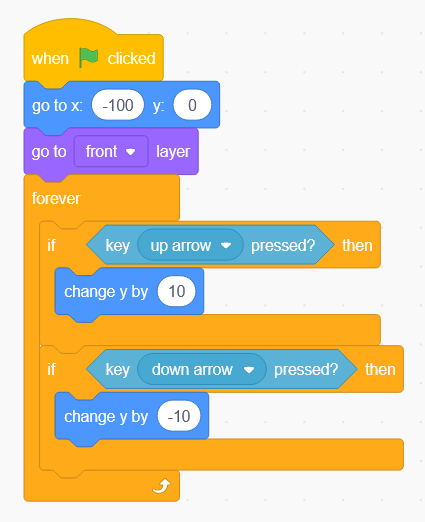
Now we are going to program the initial position of the jack. We move the cat to the desired position and from the movement section
 we add the command go to
we add the command go to  .
.Finally in the appearance section
 we add the instruction go to front layer. With this instruction we make sure that the flying cat can be seen in front of the buildings and that they do not cover it.
we add the instruction go to front layer. With this instruction we make sure that the flying cat can be seen in front of the buildings and that they do not cover it.
Added movement to the cat to move up and down with the arrow keys. The program must ask if we have pressed the up key to move the cat up, also down.

Press the green flag
 to test the operation of the program.
to test the operation of the program.The cat will move up and down with the up arrow and down arrow keys.
Now we add a new object, a building.
Press the button choose an object
 .
.We look in the All section.
and select the Buildings object.

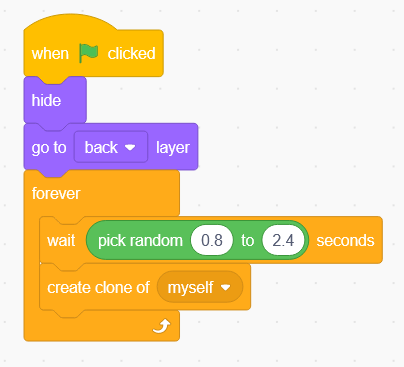
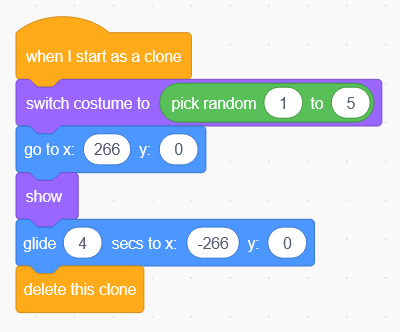
Now we will carry out the program of the building.
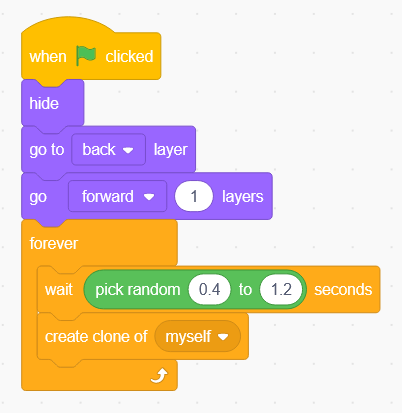
Multiple clones will be created so that multiple buildings appear at once by moving to the left.

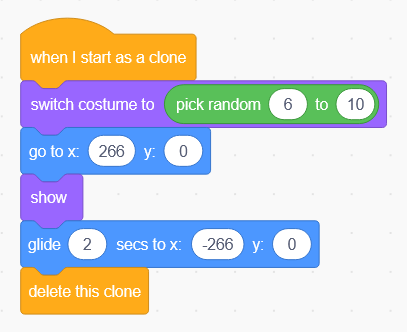
Each clone of the buildings chooses a different costume, moves to the right, appears and moves to the left and then disappears.

Press the green flag
 to test the operation of the program.
to test the operation of the program.Finally we are going to add a new layer of buildings that will move faster and will be placed between the cat and the slow buildings.
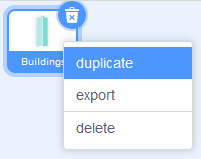
First we right-click on the buildings object to duplicate the object and be able to take advantage of the program already made.

We select the new Buildings2 object and modify its program to make them move faster and to display between the cat and the other buildings.


Press the green flag
 to test the operation of the program.
to test the operation of the program.
Challenges¶
Add a starry night backdrop with the "Choose a backdrop" button
 .
.Add to the program an extra object that behaves like buildings moving from right to left.
First we will choose a bird object and then in the costumes tab

Click bottom left on the button "choose a costume"

Added more birds, dragons, and other costumes to the current item.
Finally we repeat the same program that the buildings had to move the new costumes on the screen.
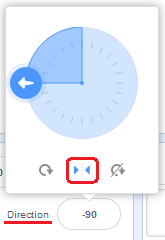
Modify the program so that the cat flies in the opposite direction.
Inside the cat object, click on the direction option and set the rotation from left to right by clicking on the two facing arrows. In this way the cat will not face up when turning in the opposite direction.