6. Estilos en cascada¶
CSS son las siglas de Hoja de Estilos en Cascada (Cascading Style Sheet). Esto significa que los estilos se heredan en cascada desde las secciones superiores hasta los elementos que se encuentran dentro de ellas.
Por ejemplo, si hay un párrafo dentro de una lista:
<li> <p>Párrafo</p> </li>
El párrafo heredará los estilos que se han aplicado a la lista.
En este ejercicio vamos a introducir un bloque dentro de otro como en una 'matrioska' o muñeca rusa, de manera que los bloques interiores van a ir heredando todos los estilos del bloque donde se encuentran.
Ejercicio¶
Fichero css-cascading.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!doctype html>
<html>
<head>
<title> Estilos en cascada </title>
<link rel="stylesheet" type="text/css"
href="css-cascading.css" >
</head>
<body>
<h1> Estilos en cascada </h1>
<div class="estilo1">
<p>Primer nivel (color azul)</p>
<div class="estilo2">
<p>Segundo nivel (letra grande)</p>
<div class="estilo3">
<p>Tercer nivel (fondo amarillo)</p>
</div>
</div>
</div>
</body>
</html>
|
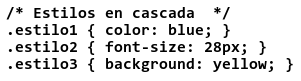
Fichero css-cascading.css

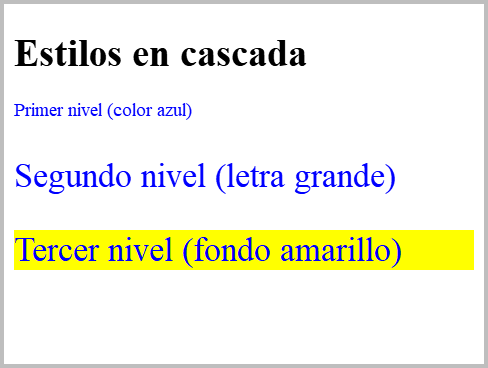
Resultado¶