15. Padding y border¶
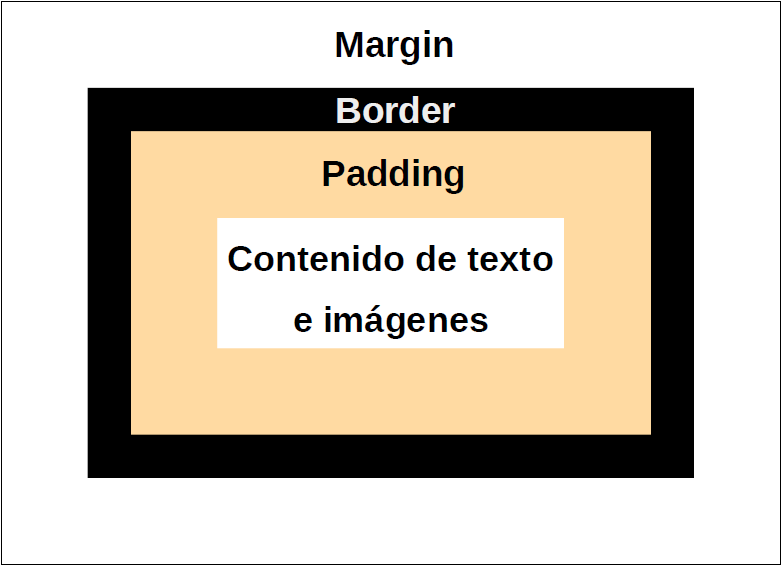
La caja donde se encuentra el contenido (texto o imágenes) puede tener un borde, un margen hasta el borde llamado padding y un margen con los demás elementos llamado margin.
En la siguiente figura se puede ver cada uno de estos parámetros.

En este ejercicio se modificarán los parámetros de padding y border de diferentes párrafos.
Referencias.
Ejercicio¶
Fichero css-padding-border.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!doctype html>
<html>
<head>
<title> Padding y border </title>
<link rel="stylesheet" type="text/css"
href="css-padding-border.css" >
</head>
<body>
<h1> Padding y border </h1>
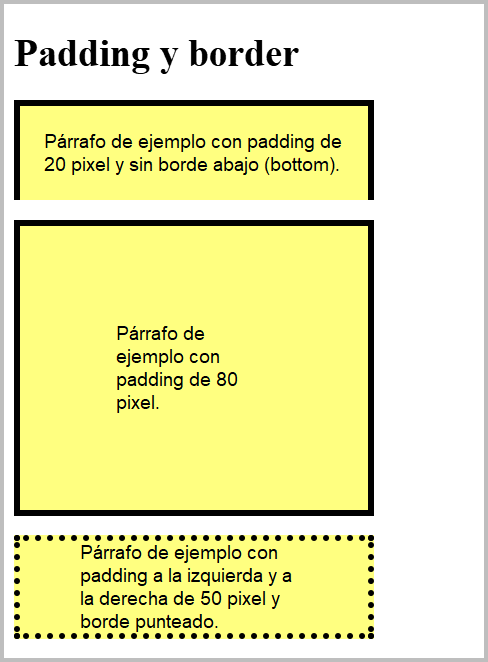
<p class="estrecho"> Párrafo de ejemplo con padding de 20 pixel
y sin borde abajo (bottom).</p>
<p class="ancho"> Párrafo de ejemplo con padding de 80 pixel.</p>
<p class="lateral"> Párrafo de ejemplo con padding a la izquierda
y a la derecha de 50 pixel y borde punteado. </p>
</body>
</html>
|
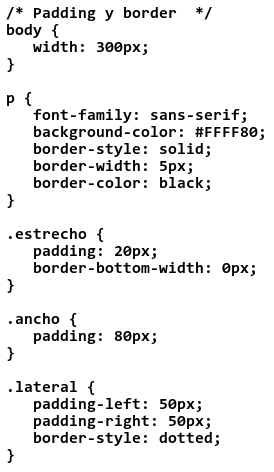
Fichero css-padding-border.css

Resultado¶