8. Tipos de letra sans-serif¶
En este ejercicio se estudian los tipos de letra sans-serif y su uso en pantallas como texto normal.
Referencias.
Ejercicio¶
Fichero css-sans-serif.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html>
<html>
<head>
<title> Tipos de letra sans-serif </title>
<link rel="stylesheet" type="text/css"
href="css-sans-serif.css" >
</head>
<body>
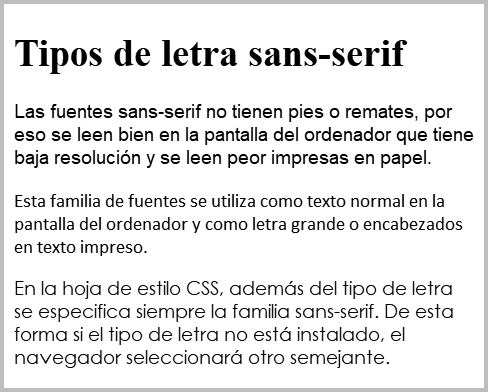
<h1> Tipos de letra sans-serif </h1>
<p class="arial">
Las fuentes sans-serif no tienen pies o remates, por eso
se leen bien en la pantalla del ordenador que tiene baja
resolución y se leen peor impresas en papel. </p>
<p class="calibri">
Esta familia de fuentes se utiliza como texto normal en
la pantalla del ordenador y como letra grande o encabezados
en texto impreso. </p>
<p class="century-gothic">
En la hoja de estilo CSS, además del tipo de letra se
especifica siempre la familia sans-serif. De esta forma
si el tipo de letra no está instalado, el navegador
seleccionará otro semejante. </p>
</body>
</html>
|
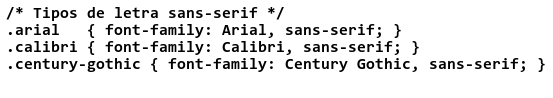
Fichero css-sans-serif.css

Resultado¶