2. Ficheros CSS¶
La mayoría de las páginas web utilizan un fichero separado para los estilos. Esto permite que varios documentos HTML puedan tener la misma hoja de estilo CSS. De esta manera las diferentes páginas tendrán una presentación semejante. Además, en el momento que se quiera cambiar un estilo, solo será necesario hacerlo en un fichero CSS y todos los documentos HTML que dependen de este fichero cambiarán a la vez.
En este ejercicio se separará la hoja de estilo CSS del fichero HTML. Para vincular las dos hojas se utiliza la etiqueta <link>.
Etiquetas utilizadas¶
Link a hoja de estilo css:
<link rel="stylesheet" type="text/css"
href="file.css" >
Hay que sustituir file.css por la hoja de estilo que se quiera utilizar.
Ejercicio¶
Fichero css-file.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html>
<html>
<head>
<title> Fichero CSS </title>
<link rel="stylesheet" type="text/css"
href="css-file.css" >
</head>
<body>
<!-- Todo el texto siguiente es igual que
el ejercicio anterior. -->
<h1> Estilos </h1>
<p>
Los estilos cambian la presentación del
contenido en la pantalla.
Los estilos pueden cambiar por ejemplo:
</p>
<ul>
<li>El color del texto y del fondo.</li>
<li>Los tipos y tamaños de letra.</li>
<li>La posición y distancia de las frases.</li>
<li>Los márgenes y bordes.</li>
</ul>
</body>
</html>
|
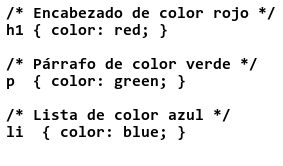
Fichero css-file.css

Resultado¶