4. Etiqueta span¶
<span class=""> </span>La etiqueta span permite asignar un estilo a un elemento pequeño dentro de una etiqueta de bloque.
Por ejemplo, asigna un color a una palabra dentro de un párrafo.
<p> Frase con <span class="Azul"> color azul </span> </p>
Ejercicio¶
Fichero css-span.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!doctype html>
<html>
<head>
<title> Etiqueta span </title>
<link rel="stylesheet" type="text/css"
href="css-span.css" >
</head>
<body>
<h1> Etiqueta span </h1>
<p>
Ejemplo de utilización de la etiqueta
"span" para dar colores a palabras dentro
de una etiqueta de párrafo "p"
</p>
<p>
Los colores del arcoíris son:
<span class="rojo"> ROJO </span>,
<span class="naranja"> NARANJA </span>,
<span class="amarillo"> AMARILLO</span>,
<span class="verde"> VERDE </span>,
<span class="azul"> AZUL </span>,
<span class="anil"> AÑIL </span>,
<span class="violeta"> VIOLETA </span>.
</p>
</body>
</html>
|
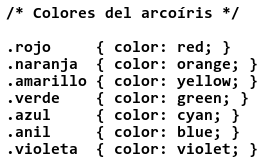
Fichero css-span.css

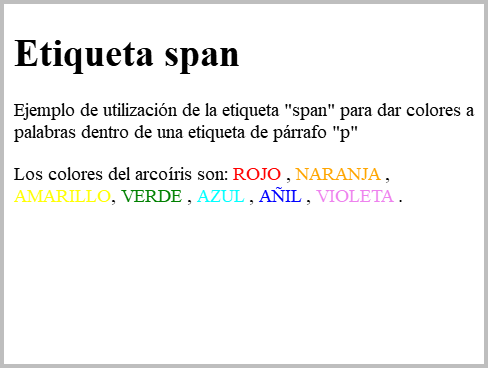
Resultado¶