1. Etiqueta de Estilo¶
La etiqueta <style> dentro del código HTML permite añadir estilos al contenido del documento HTML. Un ejemplo de estilo es el color de un texto, su tamaño, la separación entre líneas, etc.
Etiquetas utilizadas¶
<style> </style>Etiqueta que permite incluir estilos en el documento HTML.
Esta etiqueta debe insertarse en la sección <head> del documento HTML.
/* Comentario */- Este es el formato que tienen los comentarios dentro de la sección <style> o dentro de un fichero CSS de hoja de estilos.
Ejercicio¶
En la página de colores CSS de w3schools se pueden ver los 140 colores con nombre propio disponibles en todos los navegadores
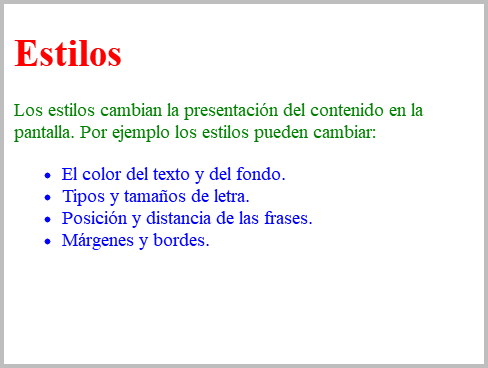
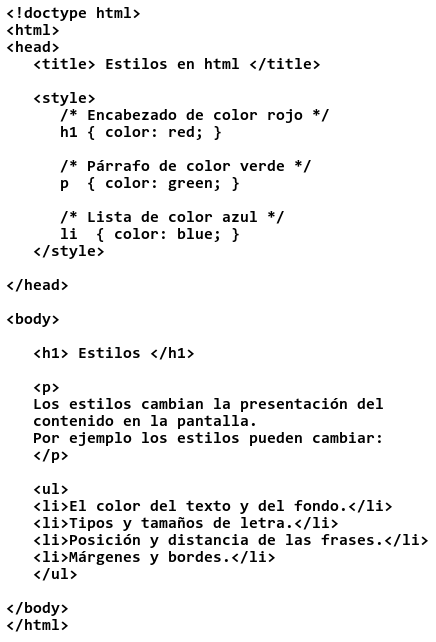
Realiza un documento HTML igual que el siguiente, con los colores cambiados.

Resultado¶