3. Clases CSS¶
Una clase es un nombre inventado por nosotros que va a guardar un estilo concreto. La clase y sus estilos se definen en la hoja CSS y se utiliza en el documento HTML.
Ejercicio¶
Fichero css-clases.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!doctype html>
<html>
<head>
<title> Estilos definidos por Clases </title>
<link rel="stylesheet" type="text/css"
href="css-clases.css" >
</head>
<body>
<h1> Estilos definidos por Clases </h1>
<p> Párrafo con estilo por defecto </p>
<p class="estilo2"> Párrafo con estilo propio. Con estilo2 </p>
<ul>
<li> Lista con estilo por defecto </li>
<li class="estilo3"> Lista con estilo propio. Con estilo3 </li>
</ul>
</body>
</html>
|
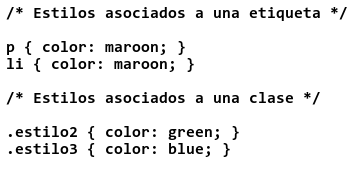
Fichero css-clases.css

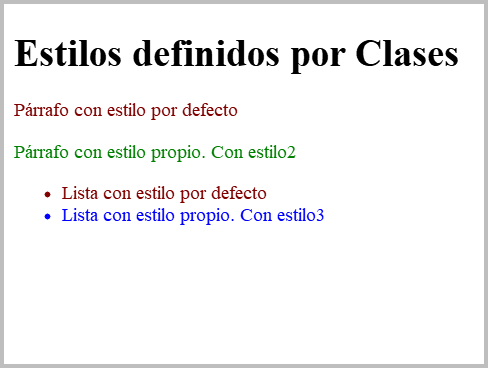
Resultado¶