10. Logotipo Phiten¶

Descargamos e instalamos la fuente Add City Boy antes de abrir Inkscape, para que esté disponible posteriormente.
Fuente Add City Boy en Dafont.com
La fuente no es la misma que la del logotipo original, pero se parece lo suficiente para que nos sirva en este ejercicio.
Abrimos un nuevo documento con Inkscape.
Copiamos el logotipo de más arriba en Inkscape para que nos sirva de modelo.
Dibujamos dos elipses y con la herramienta de edición las redimensionamos y situamos aproximadamente para que coincidan con el comienzo del logotipo. Habrá que dar a las elipses un relleno de color con transparencia para poder ver los dos dibujos a la vez y poder ajustarles.
No importa si no coinciden exactamente las formas, más adelante las haremos coincidir con la edición de los nodos.


Ahora nos aseguramos de que la elipse más pequeña esté encima de la elipse más grande y restamos las dos elipses con la herramienta del menú
Trayecto... Diferencia.
Convertimos el nuevo objeto en trayecto con la herramienta del menú
Trayecto... Objeto a trayectoy editamos los nodos con la herramienta de edición de nodos .
.
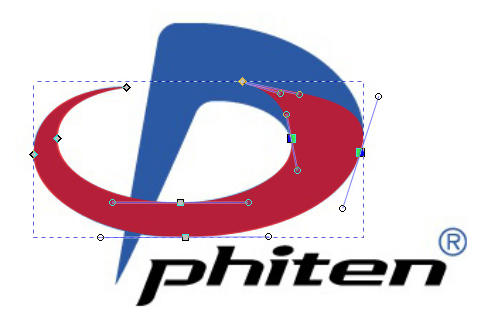
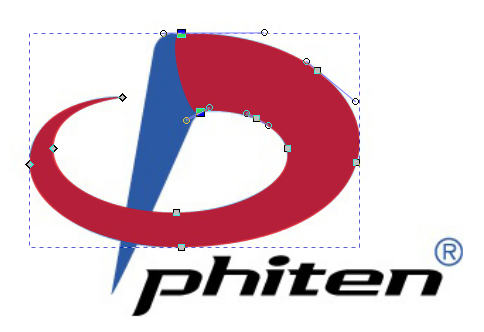
Hacemos coincidir los primeros nodos de la izquierda con la esquina del logotipo y la primera curva editando los tiradores de cada nodo.

Continuamos editando los nodos para hacer coincidir la forma con el logotipo

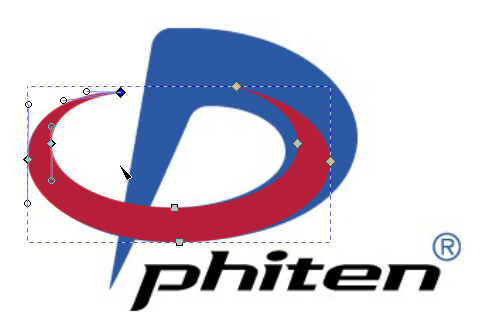
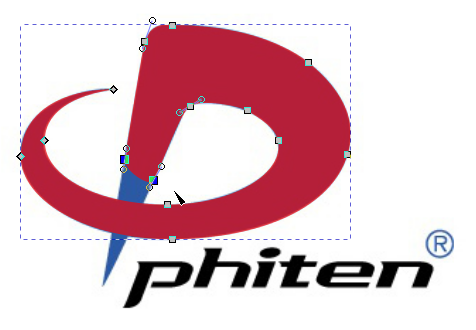
Llegado este momento no hay más nodos que editar y todavía queda un buen tramo del logotipo por dibujar. La solución está en añadir nuevos nodos.
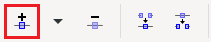
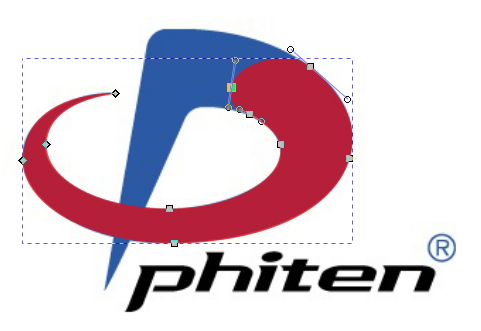
Debemos seleccionar dos nodos del final y añadir un nuevo nodo entre ellos con el botón correspondiente de la barra superior.


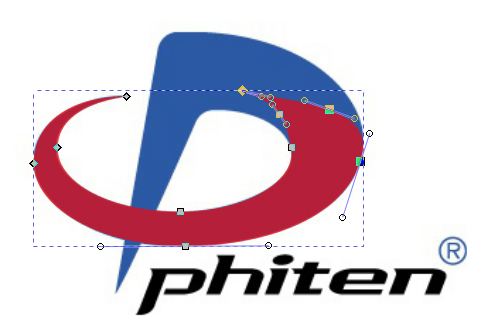
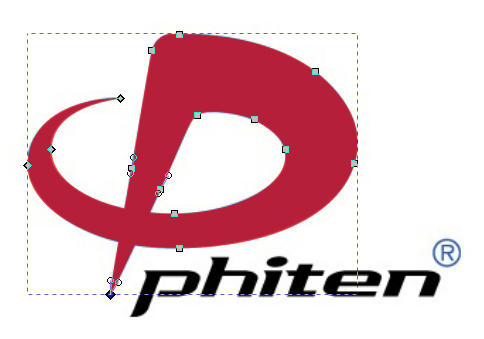
Con los nuevos nodos, seguimos ampliando el dibujo hasta completar el logotipo.




Es posible que durante el proceso de dibujado necesitemos convertir los nodos en esquina o suavizar el nodo de una esquina. Se puede hacer con los siguientes botones de la barra de herramientas superior.

Ahora podemos escribir el texto del logotipo con la fuente instalada al comienzo, Add City Boy.
Escribimos el caracter '®' (puedes copiarlo y pegarlo en Inkscape) con fuente Arial azul.

Ya podemos mover más abajo el logotipo en formato de mapa de bits. Nos servirá de modelo para dar color a los dibujos y textos que hemos dibujado, con la herramienta de Relleno y borde, copiar color.
Y el logotipo estará terminado.
