4. Span tag¶
<span class=""> </span>The span tag allows you to assign a style to a small element within a block tag.
For example, assign a color to a word within a paragraph.
<p> Phrase with <span class="Blue"> color blue </span> </p>
Exercise¶
File css-span.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!doctype html>
<html>
<head>
<title> Etiqueta span </title>
<link rel="stylesheet" type="text/css"
href="css-span.css" >
</head>
<body>
<h1> Etiqueta span </h1>
<p>
Ejemplo de utilización de la etiqueta
"span" para dar colores a palabras dentro
de una etiqueta de párrafo "p"
</p>
<p>
Los colores del arcoíris son:
<span class="rojo"> ROJO </span>,
<span class="naranja"> NARANJA </span>,
<span class="amarillo"> AMARILLO</span>,
<span class="verde"> VERDE </span>,
<span class="azul"> AZUL </span>,
<span class="anil"> AÑIL </span>,
<span class="violeta"> VIOLETA </span>.
</p>
</body>
</html>
|
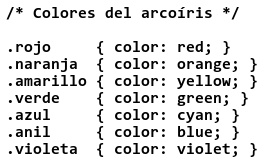
File css-span.css

Result¶