5. Div tag¶
<div class=""> </div>The div tag allows you to assign a style to a section, ie a big set of blocks, within the HTML document.
For example, assign a different color to all the text in the header of a web page.
Exercise¶
File css-div.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!doctype html>
<html>
<head>
<title> Etiqueta div </title>
<link rel="stylesheet" type="text/css"
href="css-div.css" >
</head>
<body>
<h1> Etiqueta div </h1>
<p>
La etiqueta "div" permite agrupar varias
etiquetas en un sólo bloque y aplicarles un
estilo común a todas ellas.
</p>
<div class="estilo1">
<p>Periféricos de entrada</p>
<ul>
<li>Ratón</li>
<li>Teclado</li>
</ul>
</div>
<div class="estilo2">
<p>Periféricos de salida</p>
<ul>
<li>Impresora</li>
<li>Monitor</li>
</ul>
</div>
</body>
</html>
|
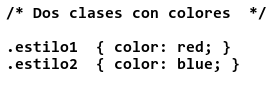
File css-div.css

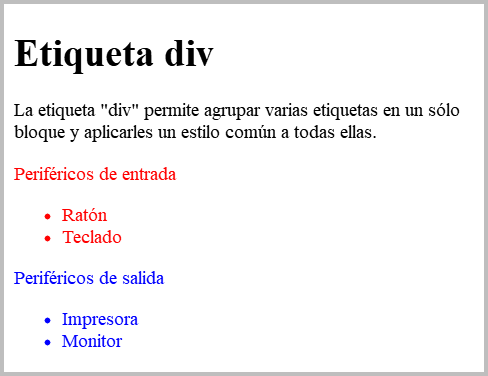
Result¶