14. Box width and height¶
The box where the content of a document is located (text or images) can be modified in width and height so that it occupies a size to our liking, determined by the CSS style sheet and not a size determined by the content.
Exercise¶
File css-width-height.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!doctype html>
<html>
<head>
<title> Ancho y alto de caja </title>
<link rel="stylesheet" type="text/css"
href="css-width-height.css" >
</head>
<body>
<h1> Ancho y alto de caja </h1>
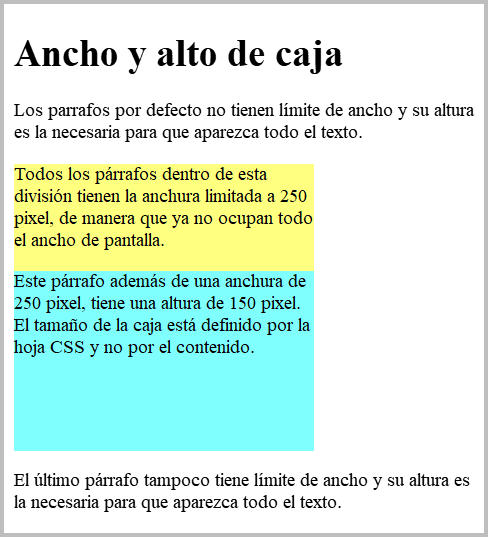
<p>Los parrafos por defecto no tienen límite de ancho y su
altura es la necesaria para que aparezca todo el texto. </p>
<div class="width">
<p> Todos los párrafos dentro de esta división tienen la
anchura limitada a 250 pixel, de manera que ya no ocupan
todo el ancho de pantalla. </p>
<p class="height">
Este párrafo además de una anchura de 250 pixel, tiene una
altura de 150 pixel. El tamaño de la caja está definido por
la hoja CSS y no por el contenido.</p>
</div>
<p>El último párrafo tampoco tiene límite de ancho y su altura
es la necesaria para que aparezca todo el texto. </p>
</body>
</html>
|
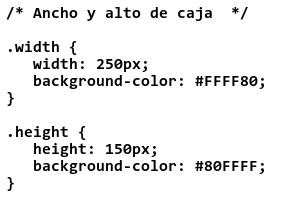
File css-width-height.css

Result¶