12. List styles¶
In this exercise we study the different styles that a list can have.
Exercise¶
File css-list-style.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!doctype html>
<html>
<head>
<title> Estilos de listas </title>
<link rel="stylesheet" type="text/css"
href="css-list-style.css" >
</head>
<body>
<h1>Lista con diferentes estilos</h1>
<ul>
<li> Lista con estilo por defecto </li>
<li class="circle"> Lista con círculo </li>
<li class="square"> Lista con cuadrado </li>
<li class="upper-alpha"> Lista numerada con letras </li>
<li class="upper-alpha"> Lista numerada con letras </li>
<li class="upper-roman"> Lista numerada con números romanos </li>
<li class="upper-roman"> Lista numerada con números romanos </li>
<li class="decimal"> Lista numerada en decimal </li>
<li class="decimal"> Lista numerada en decimal </li>
</ul>
</body>
</html>
|
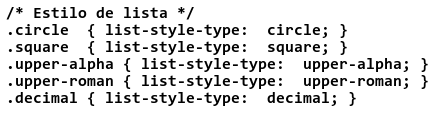
File css-list-style.css

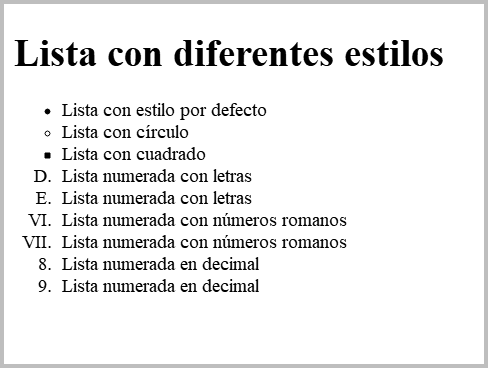
Result¶