9. Serif typefaces¶
This exercise explores serif typefaces and their use on screens as header text.
References.
Exercise¶
File css-serif.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!doctype html>
<html>
<head>
<title> Tipos de letra serif </title>
<link rel="stylesheet" type="text/css"
href="css-serif.css" >
</head>
<body>
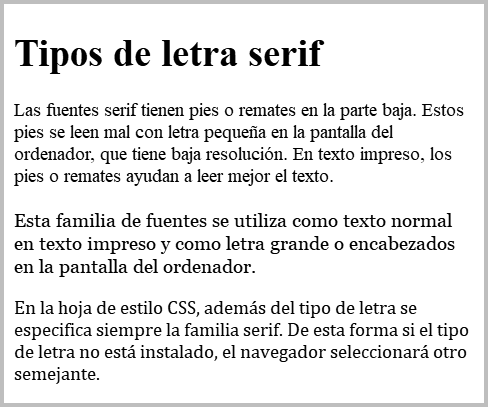
<h1> Tipos de letra serif </h1>
<p class="times">
Las fuentes serif tienen pies o remates en la parte baja.
Estos pies se leen mal con letra pequeña en la pantalla
del ordenador, que tiene baja resolución. En texto impreso,
los pies o remates ayudan a leer mejor el texto. </p>
<p class="georgia">
Esta familia de fuentes se utiliza como texto normal en
texto impreso y como letra grande o encabezados en la
pantalla del ordenador. </p>
<p class="cambria">
En la hoja de estilo CSS, además del tipo de letra se
especifica siempre la familia serif. De esta forma
si el tipo de letra no está instalado, el navegador
seleccionará otro semejante. </p>
</body>
</html>
|
File css-serif.css

Result¶